E2E Test
종단(Endpoint) 간 테스트로 사용자의 입장에서 테스트 하는 것 입니다. 보통 Web, App 등에서 GUI를 통해서 시나리오, 기능 테스트 등을 수행합니다.
Cypress를 사용하여 E2E Test를 할 수 있습니다!
NodeJS에서 Cypress를 사용하여 간단한 웹 페이지를 테스트를 해봅시다.
1. 프로젝트 초기화
$ npm init -y
$ npm install -D cypress
$ npm install --save express
2. Express를 사용한 웹 서버 코드 작성 (app.js)
localhost:3000으로 접속시 <h1> 태그안에 Hello 문자를 반환하도록 하였습니다.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('<h1>Hello</h1>');
});
app.listen(3000, () => {
console.log('Example app listening on port 3000!');
});3. Cypress 초기화
$ node_modules/.bin/cypress open
프로젝트 폴더 아래 cypress 폴더가 생성된 것을 볼 수 있습니다.
참고로 cypress/integration/examples 폴더 아래 cypress를 사용하여 테스트 예제 코드를 볼 수 있습니다.
4. 테스트 코드 작성
cypress/integration 폴더 아래 mytest 폴더를 생성 후 테스트 코드를 작성했습니다.
describe("Knowledge Base Application", () => {
it("Shows a placeholder", () => {
cy.visit("/");
cy.get("h1")
.should("have.text", "Hello");
cy.get("h1")
.should("have.text", "Hello2");
});
});visit: 첫번째 인자로 준 URL을 방문합니다.
get: query selector 역할을 합니다.
should: 중단점을 만들어 냅니다. 첫번째 인자인 "have.txt"는 get으로 받아온 HTML element의 내용이 2번째 인자인 "Hello"와 같은지 판단하여 다를 경우 중단합니다.
5. Express 서버 실행
$ node app.js
6. cypress를 사용한 테스팅
1) 프로젝트 폴더아래 cypress.json파일을 만들어 cypress의 기본 url을 설정합니다.
{
"baseUrl": "http://127.0.0.1:3000"
}
2) cypress를 실행합니다.
$ node_modules/.bin/cypress open
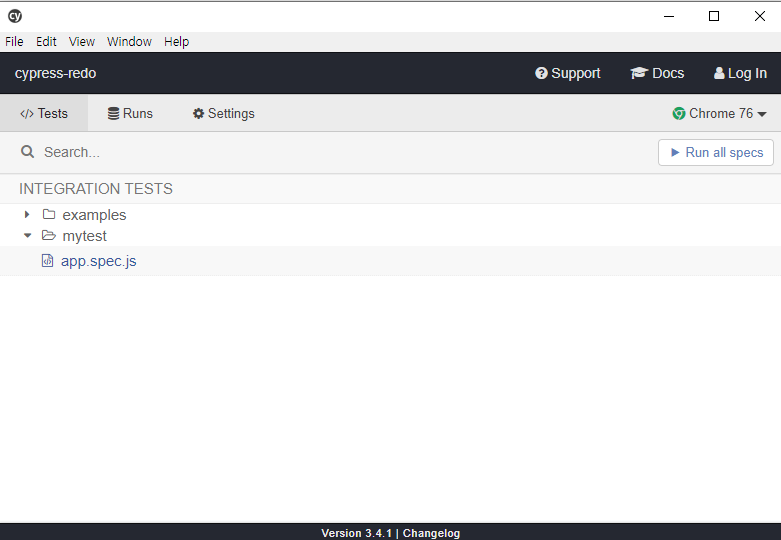
3) app.spec.js를 클릭하여 테스트를 진행합니다.

4) 첫번째 테스트는 통과하고 두번째 테스트는 실패한 것을 볼 수 있습니다.

참고)
Tutorial: JavaScript End to End Testing with Cypress
https://www.valentinog.com/blog/cypress/
Tutorial: JavaScript End to End Testing with Cypress
End to End testing can be slow and boring. Cypress is going to change that. Learn how to do End to End Testing with Cypress, a Javascript E2E framework.
www.valentinog.com
E2E Test 알아보기
https://medium.com/hbsmith/e2e-test-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0-3c524862469d
E2E Test 알아보기
안녕하세요. HBSmith 개발자 현창훈 입니다. 요즘 저희가 E2E 관련 서비스를 개발중인데 아직 E2E Test를 잘 모르거나 Test Code는 백엔드에서만 작성하는 것이라고 생각하시는 분들이 많은것 같아서 E2E Test 소개 글을…
medium.com
Cypress API (should)
https://docs.cypress.io/api/commands/should.html#Syntax
should
Create an assertion. Assertions are automatically retried until they pass or time out. An alias of .and() Note: .should() assumes you are already familiar with core concepts such as assertions Synta
docs.cypress.io
'개발 > JS' 카테고리의 다른 글
| [스크랩] Javascript: hasOwnProperty 쓰는 이유 (0) | 2020.08.12 |
|---|---|
| [JS] 이메일 정규식 (0) | 2019.11.16 |
| [Jest] describe (0) | 2019.09.14 |
| [NodeJS] EventEmitter (0) | 2019.08.24 |
| [JS] 웹 워커 (Web Worker) (0) | 2019.08.24 |
